This article shows how to create a list of values, that can be used to restrict values for attributes.
Add a list of values
- In the Model Design tree view, right-click on the Lists of Values node and select Add List of Values.

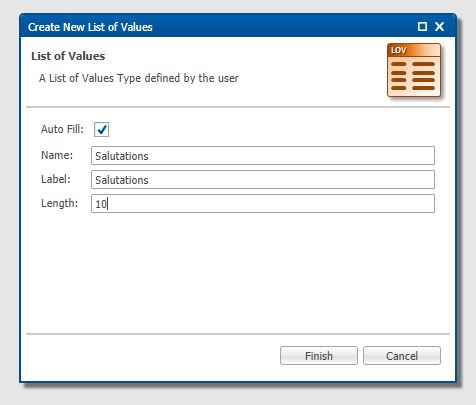
- When prompted enter a Name, Label, and Length (max length of the values) for your list of values and click Finish.

- In the page displayed, click on Add Value on the button bar of the Value section.

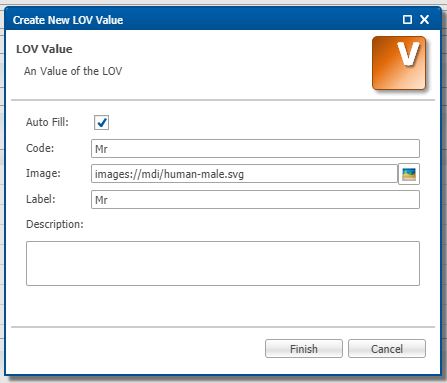
- When prompted enter a Code, Image, Label, and Description and click on Finish.

- Repeat this operation for each value and save your model.
Note : you can also import values from an Excel spreadsheet. To do that, proceed as follows:
- Click on Import Values on the button bar of the Value section:

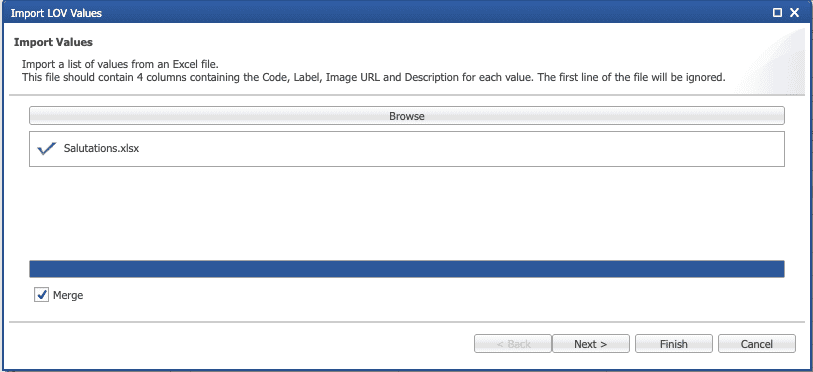
- You will then be prompted to select a file. The imported file must contain 4 columns containing the Code, Label, Image URL and Description for each value.
- Once file is selected, click on Finish to finalize the import.

Your list of values can now be used as an attribute type when creating attributes.
