This article presents how to format numbers in order to make collections and forms more user-friendly.
| Note: The following examples are based on the configuration of a collection but can also be applied to forms. |
Table column/form field requirements
Before formatting your collection or form field, make sure that your field is a number:
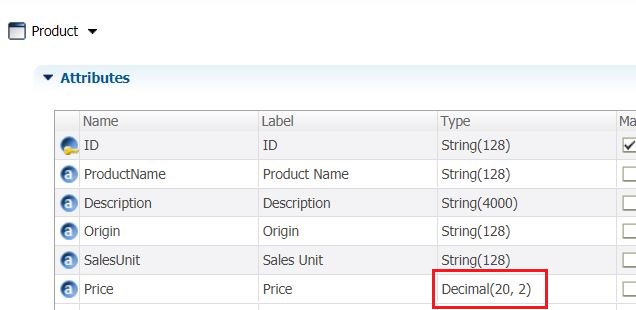
- it should either directly refer to a number attribute type, for example, a decimal:

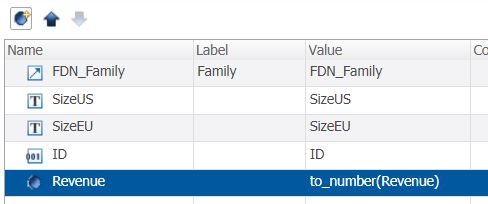
- or the field expression should return a converted string field into a number:

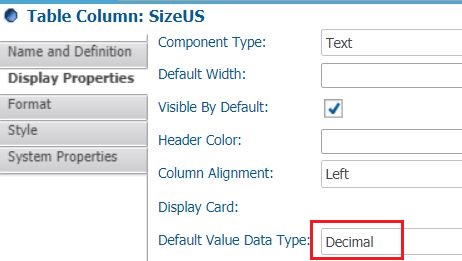
Then make sure you choose the appropriate Default Value Datatype, for our example, Decimal:

Number formatting
To continue with our product price decimal sample: if you want the price to be displayed with a thousand separator, a decimal separator followed by 2 digits, you should fill the display format in your table column (or form field in the case of a form):

| Note: Refer to the Developer Guide for more information about display formats. |
Result for the end-user
The exact result for the end-user will depend on his Decimal and Thousand separators' user profile settings.
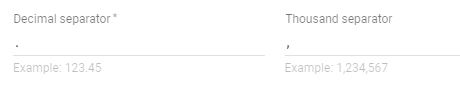
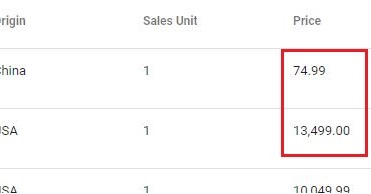
For example, if the user has defined these separators:

He will get the following result for our Price configuration:

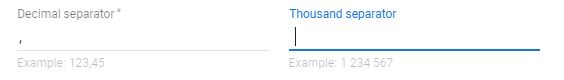
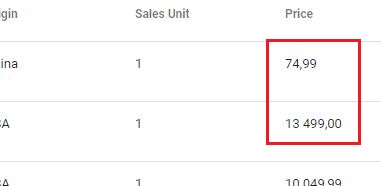
But if the user has defined these separators:

He will get the following result for the same configuration:

Now you have the main keys to format numbers in collections and forms!
